Почему Вы уволились с предыдущего места работы?
Это один из «неудобных» вопросов, которые, скорее всего, Вам зададут на собеседовании. В зависимости от Вашей ситуации нужно обдумать ответ, который устроит рекрутера и не выставит Вас в негативном свете. Будьте готовы и к тому, что Вас могут попросить объяснить причины увольнения со всех компаний, перечисленных в опыте работы за последнюю пару лет.
Конечно, стоит избегать отрицательных причин ухода с прошлых мест работы. Потому такие фразы, как «Я плохо справлялся со своими обязанностями» или «Не получилось совмещать работу и учебу», точно не подойдут. Вам нужно продумать такой ответ, который и устроит рекрутера и не будет при этом откровенно неправдивым.
Какие причины наиболее «безопасны»:
- Вы попали под сокращение. Причем желательно отметить, что сократили не только Вас, или привести вескую причину, почему это коснулось именно Вас (например, Вы самый новый сотрудник или Ваша должность в компании была введена недавно), иначе возникнут сомнения в Вашей «полезности» как специалиста;
- компания обанкротилась;
- офис компании переехал;
- Вы сами переехали на новое место жительства;
- Вы решили сменить сферу деятельности;
- у компании изменились стратегические планы развития, сменилось руководство;
- Ваш трудовой контракт был заключен на определенный срок;
- Вы ушли по семейным обстоятельствам: кто-то из близких заболел, или Вам нужно было на некоторое время покинуть город по важным причинам;
- Вы были заняты проектной работой, и проект завершился;
- Вы хотите попробовать свои силы на более высокой должности, а в прошлой компании возможности перейти вверх по карьерной лестнице не было.
Это может создать впечатление о Вас как о конфликтном человеке. Хорошим тоном будет в своем ответе не только рассказать о причине увольнения, но и хорошо отозваться о старом месте работы и выразить свое искреннее желание работать в новой компании. Такой комплексный ответ удовлетворит рекрутера.
Если Вы хотите скрыть истинную причину ухода из компании, тогда тем более необходимо тщательно подготовить ответ на этот вопрос, чтобы говорить четко и уверенно, чтобы не возникло дополнительных вопросов или подозрений.
Почему вы так долго не работали?
Если до этого вы долгое время оставались без работы, рекрутер, вероятно, спросит о причинах.
Вы сразу подпадаете под подозрение – быть может, вас просто никто не берет на работу, и вы в отчаянии пытаетесь получить хоть какую-то вакансию, бросаясь на любое предложение. Работодатели неохотно нанимают таких работников.
Ответ на этот вопрос следует строить, в зависимости от обстоятельств, по которым вы оставили прежнюю работу:
1. Если вас уволили, в качестве подходящей причины того, что вы долго оставались без работы, можно сослаться на переосмысление направления своей профессиональной деятельности и профессиональной переподготовкой.
Также объясните, по каким причинам вас уволили (как отвечать на вопрос о причинах увольнения, мы объяснили ).
2. Если вас сократили. Для вас это более благоприятная ситуация. Полезно будет упомянуть какой-либо личный успех в работе, и вкратце обозначить финансовые трудности или другие обстоятельства, которые вынудили вашего бывшего работодателя сократить штат.
Причины, по которым вы долгое время оставались без работы, также можно объяснить поиском наиболее подходящего места, переосмыслением своего карьерного плана и профессиональной переподготовкой.
3. Если вы уволились по собственному желанию. В таком случае ваше долгое пребывание без работы объяснить гораздо проще. Вы можете сослаться на причины, не имеющие отношения к вашим профессиональным навыкам (например, рождение ребенка, переезд, уход за больным родственником и т.д.). Вполне уместно будет включить эти обстоятельства в сопроводительное письмо, также подтвердив в нем свою готовность возобновить профессиональную деятельность.
Постарайтесь выразиться кратко. Например, так:
«Я ушла со своей предыдущей работы в связи с тем, что вынуждена была заботиться о своей матери, которая тяжело болела. К сожалению, она недавно скончалась. Сейчас я намерена возобновить работу по своей профессии».
Продайте мне эту ручку
Если вы проходите собеседование на должность, предусматривающую продажи, вы должны быть готовы к такому заданию. Вас могут попросить продать ручку, блокнот, календарь или любой другой предмет на столе.
Рекрутер хочет понять, способны ли вы продавать, и какие подходы к продаже вы используете. Сумев продать рекрутеру ручку, вы не только докажете свое умение продавать, но и продемонстрируете свои навыки общения и способность находить решение задач на ходу.
Воспользуйтесь несколькими советами, которые помогут вам успешно выполнить это задание:
Излучайте позитив и энтузиазм. Обрадуйте клиента уникальными возможностями, которые он приобретет благодаря этой ручке. Тон вашего голоса, жестикуляция и мимика будут столь же важны, как и ваши слова.
Спросите рекрутера, в каких ситуациях он использует ручку, и подчеркните преимущества этой ручки именно в этих ситуациях. Например, задайте такие вопросы: «Как вы используете ручку в повседневной жизни? Когда вы больше всего полагаетесь на ручку в течение дня? Когда вы в последний раз пользовались ручкой? Почему ваша ручка удобна для вас?».
Не останавливайтесь на банальном перечислении полезных функций ручки – персонализируйте подход к продаже (ответы рекрутера на вопросы помогут в этом). Спросите, в каких ситуациях его подводят ручки, какие с ними возникают проблемы. Докажите, что именно эта ручка избавит его от этих проблем. Например, так: «Мои клиенты считают, что наши ручки – отличный выбор для деловых людей. Вы сказали, что часто делаете заметки на встречах – наши ручки обладают тонким наконечником и быстровысыхающими чернилами, что позволит вам делать разборчивые заметки». «У вас иногда неожиданно заканчиваются чернила в ручке? Уверяю вас, с нашей ручкой это будет происходить гораздо реже – ее стержень содержит большой объем чернил, а благодаря тонкому наконечнику они расходуются очень медленно». «Ваша ручка перестает писать, когда приходится делать заметки в настенной таблице? Наша ручка позволит вам навсегда забыть об этой проблеме, поскольку она снабжена баллончиком, создающим постоянное давление – вы сможете писать, даже если будете держать ее наконечником вверх».
Если рекрутер откажется отвечать на ваши вопросы, подробно опишите особенности ручки, и огромные плюсы, которые получит ее владелец.
Спросите рекрутера: «Узнав все преимущества этой ручки, есть ли у вас какие-либо причины, чтобы не покупать ее?» Если рекрутер сошлется на высокую цену товара, предложите ему выгодные условия скидки, а также гарантию возврата денег в случае обнаружения дефектов.
Предложите рекрутеру оформить сделку по покупке ручки (продолжайте излучать позитив и энтузиазм).
В течение всей презентации вы должны быть полны уверенности в качестве вашего товара.
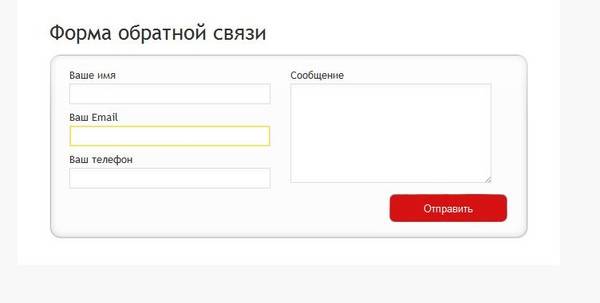
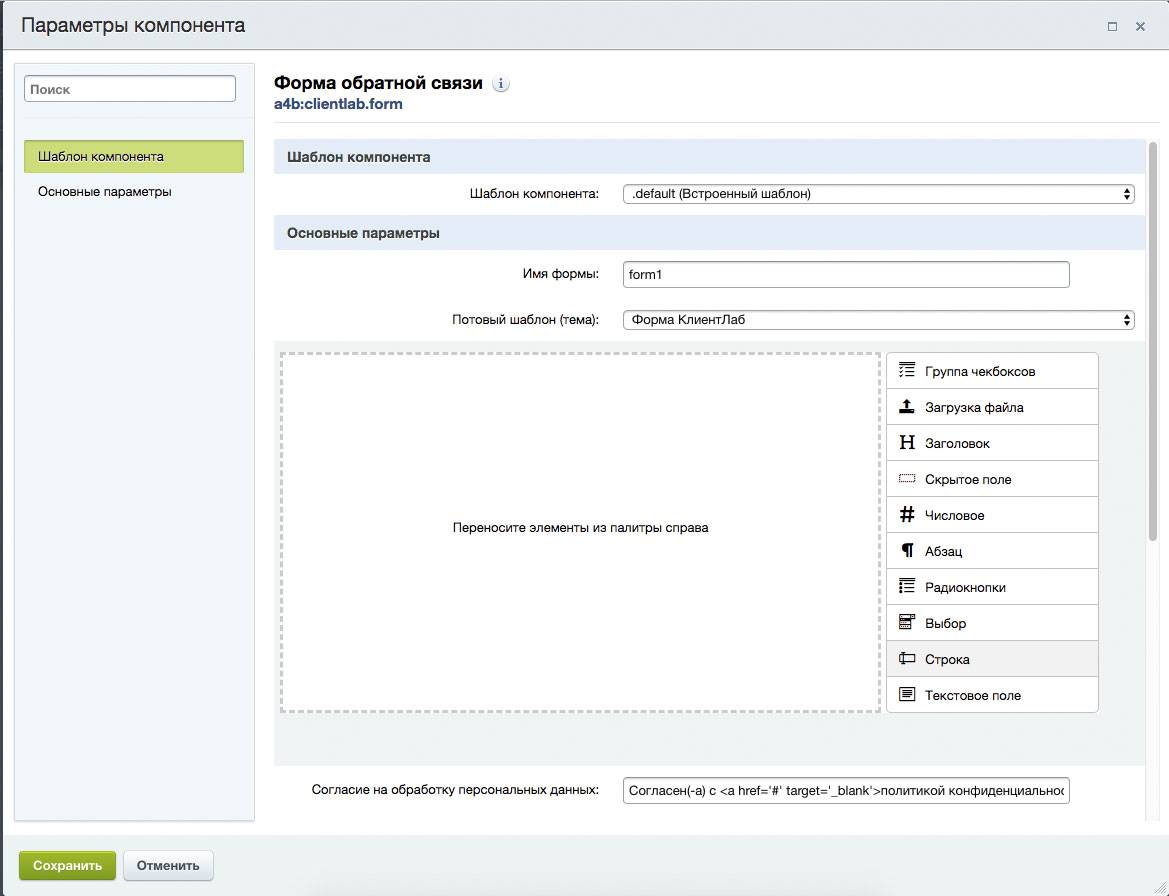
Строение формы обратной связи
В этом разделе рассмотрим, из каких частей состоит, представленная в статье форма, а также как они связанны между собой и какие функции они выполняют.
Данная форма работает через AJAX. Любую форму обратной связи, работающую с использованием данной технологии, можно представить в виде схемы:

Из схемы видно, что форма обратной связи состоит из 2 основных частей: клиентской и серверной.
Клиентская часть данной формы представлена посредством следующих файлов:
- – веб-страница, содержащая html5 форму обратной связи;
- – JavaScript сценарий, выполняющий всю логику по обработке формы на стороне клиента;
- – библиотека jQuery, необходимая для работы скриптов файла .
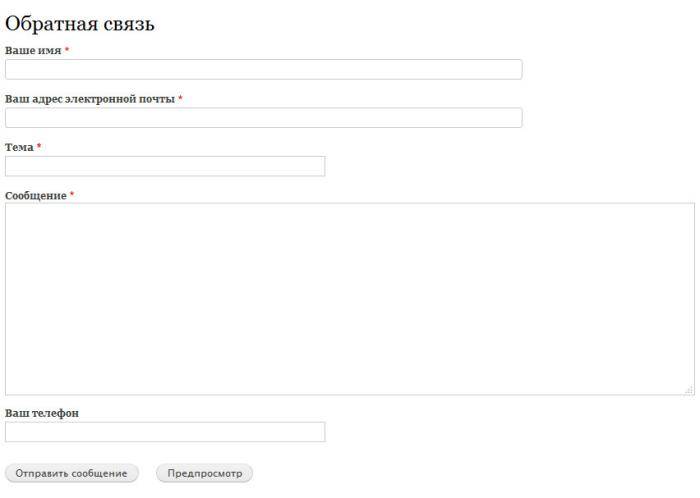
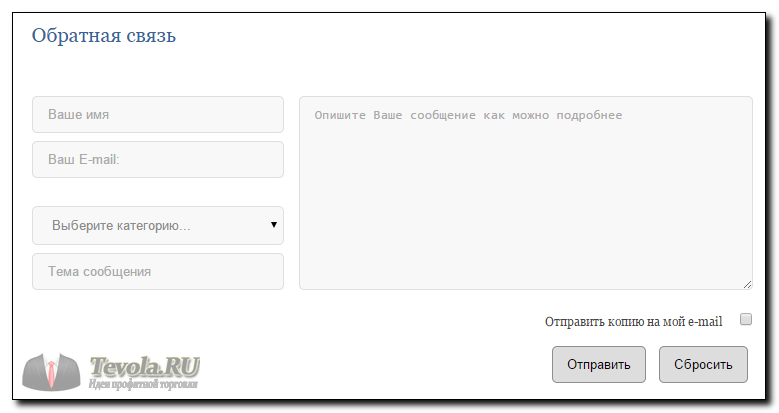
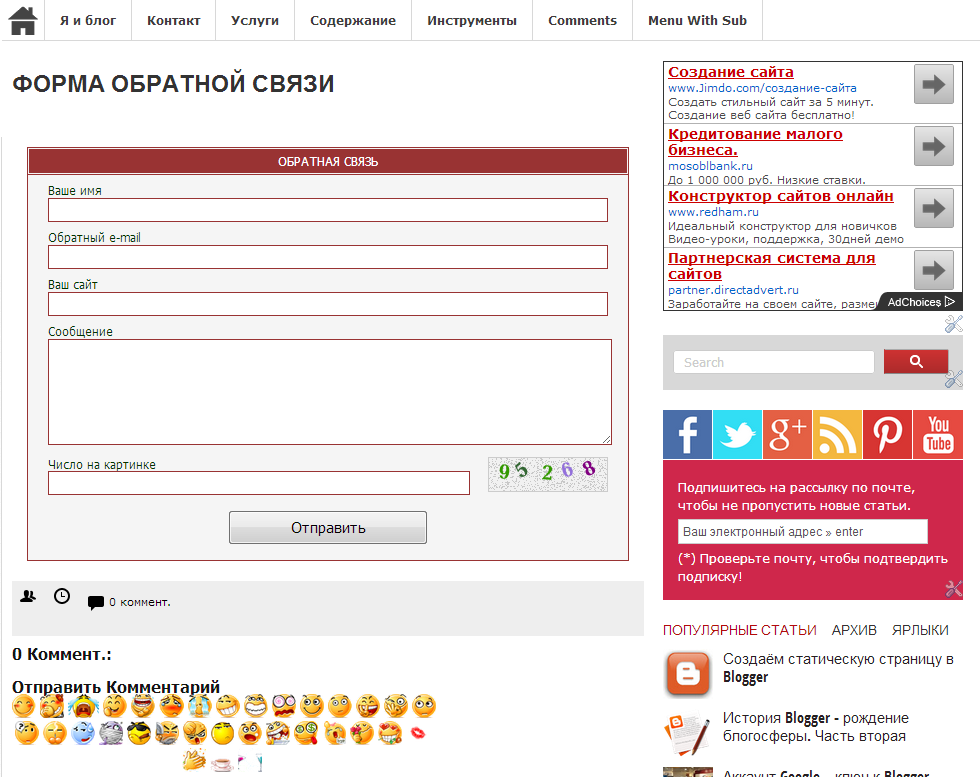
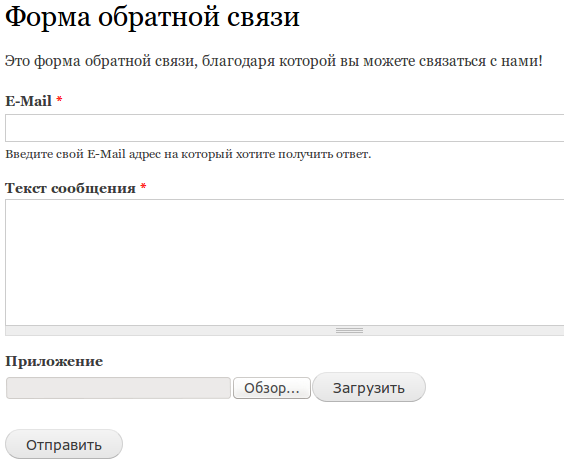
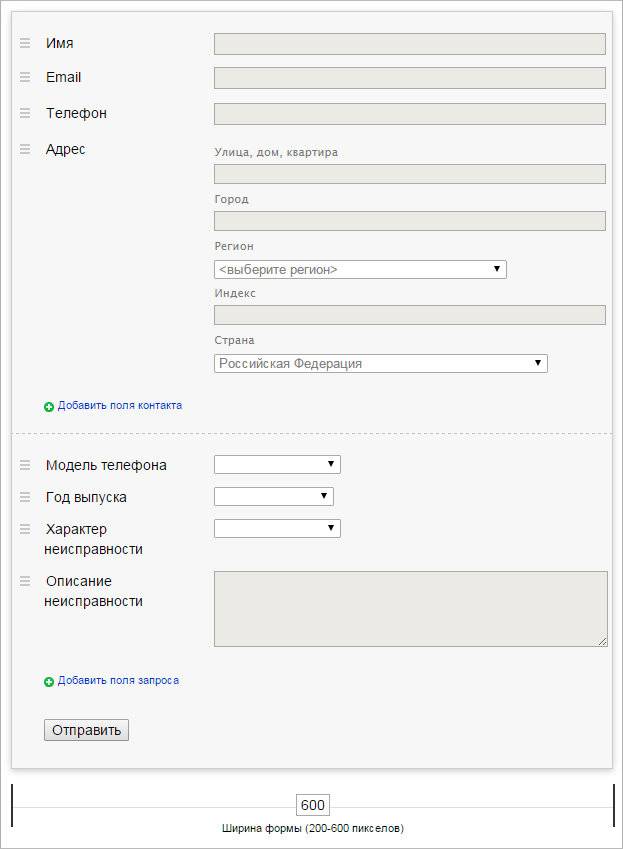
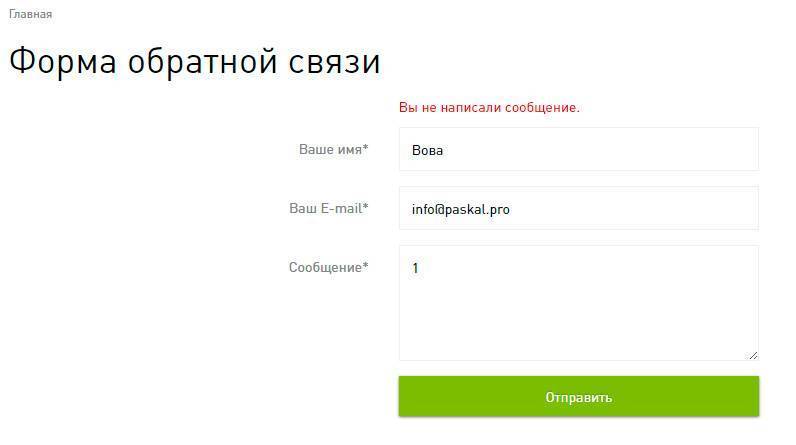
По умолчанию HTML форма, представленная в проекте, состоит из:
- текстового поля для ввода имени;
- текстового поля для ввода email-адреса;
- textarea поля для ввода текста сообщения;
- элемента с (для добавления файлов);
- капчи (для защита от спама);
- чекбокса, посредством которого пользователь соглашается с условиями по обработке представленной им в форме информации;
- кнопки, посредством которой пользователь осуществляет отправку данных формы на сервер.
Указанный набор полей формы приведён в качестве примера. В зависимости от задачи вы можете добавить в форму обратной связи другие новые элементы, а также удалить имеющиеся.
Код JavaScript, находящийся в файле «process-forms.js» содержит всю логику, необходимую для обработки формы на стороне клиента.
Он выполняет:
- проверку (валидацию) данных формы перед отправкой их на сервер; не корректные данные обводятся в красную рамку и снабжаются подсказкой; выполнение проверки текстовых полей осуществляется с использованием HTML5 функции checkValidity;
- загрузку и отображение файлов, которые будут отправлены на сервер; изображения отображаются с превью (на основе объекта FileReader); организовано это с использованием элемента input с type=”file” и установленого атрибута multiple;
- обновление кода капчи и получения нового изображения на котором он написан;
- отправку данных на сервер посредством метода POST без перезагрузки страницы;
- обработку ответа от сервера и отображение его пользователю.
Сбор данных с формы, подлежащих отправки на сервер выполняется в этом проекте с помощью FormData.
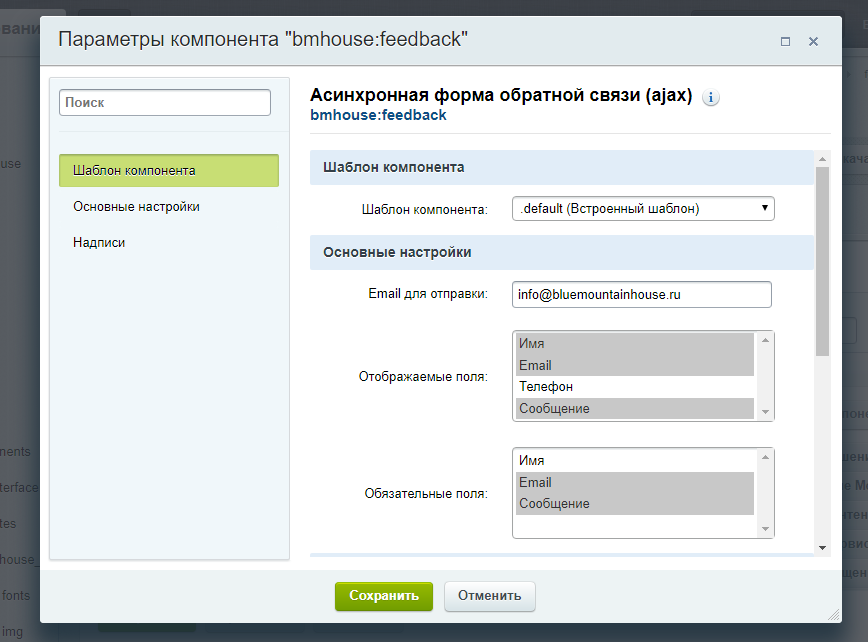
Серверная часть формы обратной связи состоит из:
- captcha.php (скрипта для генерации капчи);
- oswald.ttf (шрифта, посредством которого код капчи пишется на изображении);
- background.png (изображения (фона), на которое накладывается текст капчи);
- process.php (скрипта, выполняющего обработку данных формы на сервере; при их успешной проверке осуществляет отправку этих данных на email; результат своего выполнения возвращает в формате JSON);
- файлов, находящихся в каталоге PHPMailer (php библиотеки, позволяющей более просто и безопасно отправлять электронные письма).

PHP скрипт process.php выполняет следующие функции:
- проверяет метод запроса, а также как он послан (с помощью AJAX или нет);
- выполняет очистку (фильтрацию) данных (для защиты от XSS);
- выполняет проверку (валидацию) полей формы;
- проверяет правильность введённого пользователем кода капчи;
- проверяет, соответствуют ли полученные файлы установленным характеристикам;
- перемещает файлы, отправленные пользователем, под уникальными именами в заданную директорию на сервере;
- в случае успешного выполнения всех вышеприведённых действий отправляет письмо (email) с вложениями по указанному адресу. Кроме отправки письма он также сохраняет данные формы в текстовый файл;
- отправляет клиенту (браузеру пользователя) результат (ответ) в формате JSON, содержащий сведения об успехе или возникшие при обработке формы ошибки.
Файлы формы обратной связи имеют кодировку UTF-8 без BOM. Для проверки работоспособности формы в Денвере необходимо в корне сайта создать файл и добавить в него строчку: .
Расскажите мне о последних тенденциях в вашей профессии
Работодатели ценят сотрудников, которые думаю о будущем, и следят за новыми тенденциями в своей профессии. Если вы именно такой сотрудник, значит, вы увлечены своей работой, и не будете останавливаться на минимальных требованиях работодателя.
Когда вы ищете работу, связанную с определенной профессией, особенно важно иметь представление о последних тенденциях в этой сфере, и быть готовыми к тому, чтобы обсудить их с рекрутером (а в перспективе – и с коллегами). Даже если вас не спросят об этом напрямую, ваше понимание тонкостей профессии и последних трендов будет полезно на протяжении всего собеседования.. Чтобы идти в ногу со временем, и быть в курсе последних тенденций в вашей профессии, воспользуйтесь следующими рекомендациями:
Чтобы идти в ногу со временем, и быть в курсе последних тенденций в вашей профессии, воспользуйтесь следующими рекомендациями:
- Посещайте мероприятия: конференции, семинары, вебинары, встречи, особенно те, на которых присутствуют признанные специалисты и лидеры мнений в соответствующей отрасли / сфере знаний.
- Читайте блоги / соцсети лидеров и крупных мыслителей в вашей отрасли / области знаний. По возможности пытайтесь выйти с ними на связь.
- Подпишитесь на новостную рассылку от крупных тематических интернет-ресурсов или ютуб-каналов.
- Общайтесь с коллегами в соцсетях – в них вы обязательно найдете группы таких же энтузиастов, обменивающихся полезными знаниями.
Описывая рекрутеру последние тенденции вашей профессии, вы можете уточнить, где вы почерпнули эти знания – это покажет, что вы увлечены вашей профессией, и стремитесь быть в курсе событий.
Подтверждение подключения к Платформе обратной связи (ПОС)
Подтвердите подключение к Платформе должны все органы власти и другие муниципальные учреждения, которые выполняют публично значимые функции в РФ. По их запросу в ПОС создаются личные кабинеты для каждой организации или органа власти.

Чтобы подтвердить подключение к Платформе, выполните следующие шаги:
- Чтобы организации могли подтвердить свое подключение к Платформе, предусмотрено специальное окно с двумя чекбоксами: «Мною пройдено обучение» и «ЛКО готов к работе».
- Это окно всплывает после того, как сотрудники с определенными ролями авторизовались в ПОС. Окно доступно для следующих типов ролей: уполномоченный региональный, уполномоченный муниципальный, куратор, исполнитель, оператор приема обращений, руководитель.
- Окно появляется лишь в том случае, если раньше для конкретного личного кабинета не были поставлены одна или обе галочки. К примеру, если пользователь подтвердил с помощью чекбокса, что «ЛКО готов к работе», то в окне будет показана лишь одна галочка «Мной пройдено обучение».
- И другая ситуация, когда обучение было подтверждено, а готовность ЛКО нет.
- Если раньше для ЛКО не был выбран этот пункт, а пользователь не стал ставить галочку и нажал на кнопку Закрыть, то он будет возвращен в окно авторизации без входа в систему.
Чтобы подтверждение подключения организации или органа к любому компоненту Платформы обратной связи было принято, важно соблюдение двух условий:
- Любой из сотрудников с учетной записью и подходящей ролью (из таблицы выше), привязанной к личному кабинету организации или органа, поставил галочку в строке про готовность ЛКО к работе;
- Любой из сотрудников с подходящей ролью и учетной записью, привязанной к личному кабинету, поставил галочку в строке про обучение.
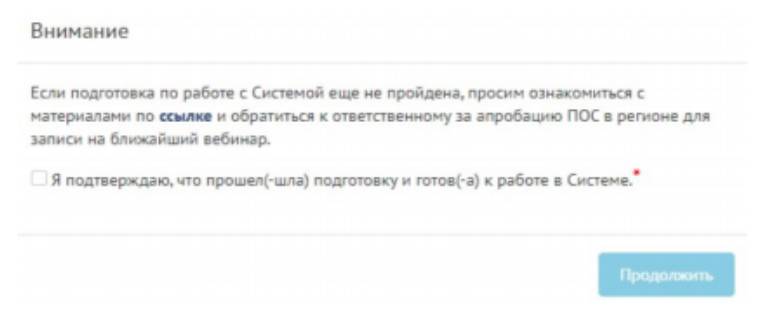
Если нужно подтвердить то, что организация подключена к компоненту «Общественное голосование», содержимое всплывающее окна отличается. В нем нужно поставить галочку в строке «Я подтверждаю, что прошел подготовку и готов к работе в Системе».

Это окно доступно только для пользователей с ролью муниципального или регионального Уполномоченного.
Работать в системе можно только если все необходимые чекбоксы нажаты. А это значит, что ЛКО должен быть настроен, а сотрудник должен пройти соответствующее обучение.
Вопросы для сбора обратной связи: что спросить у клиента?
Собирая обратную связь, вне зависимости от используемого инструмента, спрашивайте только о том, что имеет значение в разрезе поставленных целей.

Вот несколько примеров вопросов, которые можно было бы задать:
- Понравился ли вам сервис? Можно запросить ответ в свободной форме или оценку (например, от 0 до 10).
- Был ли ваш вопрос решен полностью?
- Оцените ваше взаимодействие с компанией по трех или пятибалльной шкале? Этот вопрос обычно используется для оценки удовлетворенности потребителя (в литературе — Customer Satisfaction, CSAT). Метрика показывает, насколько сервис соответствует ожиданиям клиента.
- Насколько легко вам было взаимодействовать с нашей компанией / сервисной службой? Этот вопрос используется для оценки другой метрики — потребительских усилий (Customer Effort Score, CES). Метрика показывает, насколько много действий со стороны самого клиента потребовал ваш сервис.
- Порекомендуете ли вы сервис своим друзьям? Этот вопрос используется для оценки так называемого Индекса потребительской лояльности (NPS, Net Promoter Score). Индекс впервые предложил Фредерик Райхельд в начале 2000-х. Он показал связь между потребительской лояльностью и выручкой компании. Изначально NPS использовался в крупных компаниях, работающих с массовыми клиентами — авиакомпаниях, телеком-операторах. Но данный индекс подходит и для небольшого бизнеса в B2B.
Клиента не стоит заставлять заполнять огромную форму. Опрос должен отнять у него не более 1-2 минут. Поэтому лучше, если это будет 2-5 вопросов с максимально конкретными и простыми для понимания формулировками. Чуть больше вопросов можно задать самым лояльным клиентам в рамках персонального интервью, но такая инициатива не должна распространяться на всех.
На каждый вопрос можно предложить ответить в свободной форме или в виде оценки от 1 до 5 (максимум — до 10). Но чем шире выбор вариантов ответов (или диапазон оценки), тем сложнее клиенту ответить однозначно. Поэтому так популярны опросы с двумя или тремя вариантами.
Если вы предусмотрели поле для изложения отзыва в свободной форме, не делайте его заполнение обязательным.
Открытые ответы всегда дают больше информации, но не все клиенты готовы тратить на это время. Скорее всего развернутый ответ вы получите менее чем в половине отзывов (при том, что и отзыв согласится оставить далеко не каждый клиент). Если же поле будет обязательным для заполнения, вы не получите оценки вовсе — клиент откажется от заполнения.
Не запрашивайте лишних данных. Возможно, вам хотелось бы заодно выяснить социально-демографические характеристики вашей аудитории, но вспомните о цели сбора обратной связи.
Не усложняйте процесс версткой. Лучше, чтобы все вопросы поместились на одной странице — не стоит разбивать их на несколько последовательно загружающихся экранов.
Еще 7 примеров вопросов на собеседовании в службу поддержки клиентов
Мы рассмотрели 10 самых распространенных вопросов, которые вы сейчас услышите на собеседовании со службой поддержки.
Однако есть еще 7 вопросов поведенческого интервью, которые вы, скорее всего, тоже услышите.
Так что я оставлю вас с ними тоже.
Ответы на все это в нашем Полное руководство по ответам на собеседование.
11. «Расскажите мне о случае, когда вы испытывали сильный стресс на работе, и как вы с ним справились»
12. «Расскажите мне о случае, когда вы сделали ошибку на работе, что случилось?»
13. «Когда вы работаете с большим количеством клиентов, сложно предоставить всем им отличный сервис. Как вы расставляете приоритеты в потребностях клиентов? »
14. «Опишите время, когда вам пришлось взаимодействовать с трудным клиентом. В чем была ситуация и как вы с ней справились? »
15. «Расскажите мне о случае, когда клиент был доволен вашим обслуживанием»
16. «Приведите мне пример, когда вы не оправдали ожиданий клиента. Что случилось и как вы пытались исправить ситуацию? »
17
«Опишите время, когда было особенно важно произвести хорошее впечатление на клиента. Как вы подходили к делу? ». Дословные ответы и подробные объяснения ТОЧНО того, что ищет менеджер по найму, можно найти в нашем Полное руководство по ответам на собеседование
Дословные ответы и подробные объяснения ТОЧНО того, что ищет менеджер по найму, можно найти в нашем Полное руководство по ответам на собеседование.
Если вы последуете приведенным выше советам и будете практиковать эти распространенные вопросы на собеседовании в службу поддержки клиентов, вы будете лучше подготовлены, чем большинство кандидатов, и получите отличный шанс получить предложение о работе!
Если вам нужна дополнительная помощь в успешном прохождении собеседований, воспользуйтесь двумя дополнительными бесплатными ресурсами:
Написать в “Службу поддержки”
Заходим в “Помощь”.
 Вид вашего профиля с кнопкой “Поддержка”
Вид вашего профиля с кнопкой “Поддержка”
В новом окне под текстовым полем, есть раздел “Написать в службу поддержки”, нажимаем на него.
 Внешний вид окна СП
Внешний вид окна СП
Раскроется дополнительная информация из которой вы кликаете по строке (Нажмите на эту ссылку и заполните форму…), так вот тапните по словам “Эту ссылку”, написанную оранжевыми буквами.
 Окно СП
Окно СП
Далее заполняете форму по инструкции. Смотрим видео ниже.
Чуть позже, вам приходит быстрый ответ в сообщениях ОК, там вы можете задать вопросы в чате со “Службой поддержки”.
Так же вы можете помочь своему другу связаться с “СП”. На главной странице “Помощи”, внизу под поисковой строкой, расположен раздел “Написать в службу поддержки”.
Ниже вы нажимаете на “Получить ссылку”. Она открывается и вы жмёте кнопку “Скопировать”.
 Внешний вид окна СП
Внешний вид окна СП Вид ссылки службы поддержки
Вид ссылки службы поддержки
Затем отправляете эту ссылку в сообщениях тому, кому нужна помощь “СП”.
Заходите в переписку, откройте чат друга, либо если у вас нет его в сообщениях, тогда зайдите к нему в профиль и нажмите кнопку “Написать”, которая находится справа от аватарки.
 Внешний вид чата
Внешний вид чата
Далее кликните правой кнопкой мыши по текстовой строке, выпадающем списке выберите “Вставить”, либо вместо всего этого нажмите одновременно комбинацию клавиш Ctrl+V.
 Внешний вид переписки со списком функций
Внешний вид переписки со списком функций
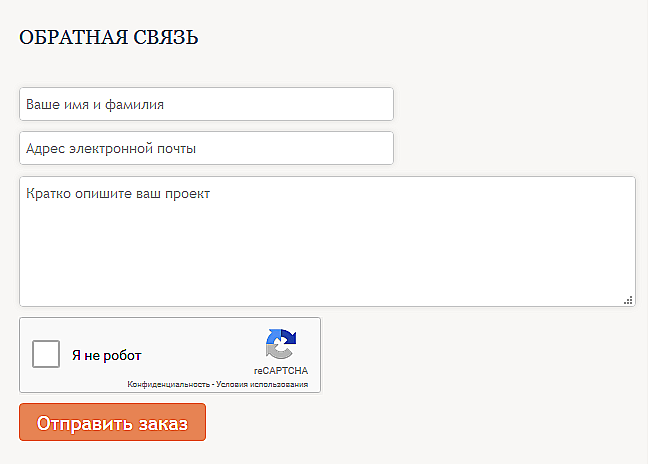
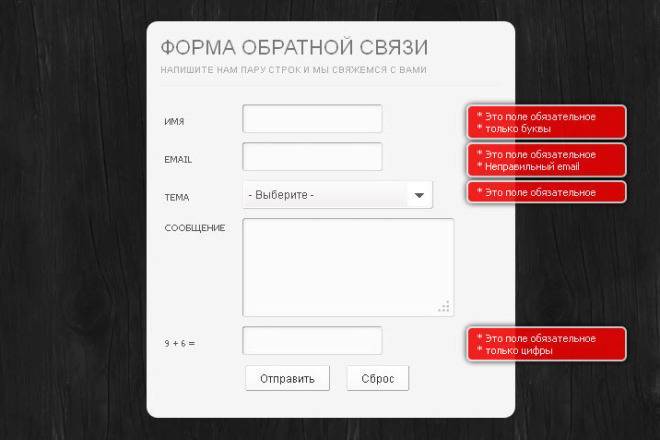
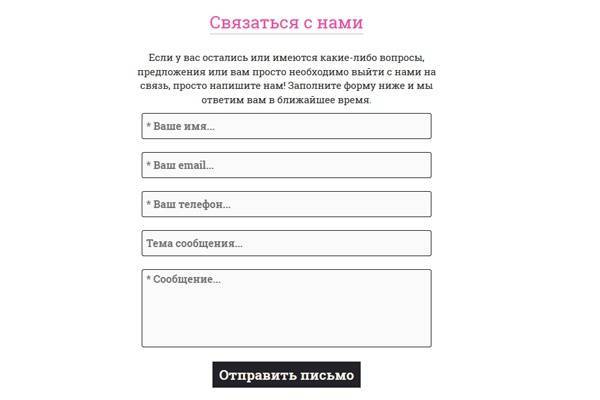
Вот пример формы немного сложнее и красивее:
See the Pen Validate contact form on CSS and HTML by Denis (@deniscreative) on CodePen.0
И вот такой получается полностью рабочий код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Validate contact form on CSS and HTML</title>
<link href="https://fonts.googleapis.com/css?family=Lato:400,700,900" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Titillium+Web:400,700,900" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
h1 {
margin-bottom: 30px;
font-family: "Titillium Web", sans-serif;
font-weight: bold;
text-align: center;
}
.contact-form input {
border: 0 none;
border-bottom: 1px solid #b9b9b8;
width: 100%;
font-family: "Lato", sans-serif;
font-size: 16px;
line-height: 32px;
padding: 5px;
margin-bottom: 45px;
outline: none;
background: #fff;
}
.contact-form .captcha-wrap {
margin-bottom: 45px;
}
.contact-form .btn {
font-size: 24px;
line-height: 54px;
border: none;
width: 100%;
padding: 10px;
font-weight: 700;
text-align: center;
outline: none;
border-radius: 4px;
}
.contact-form .btn:hover {
background-color: #e6a700;
}
.contact-form label {
color: #7f7f7e;
position: absolute;
top: 8px;
left: 20px;
transition: 0.28s;
}
.contact-form input:focus + label {
top: -20px;
font-size: 12px;
}
.contact-form input:invalid {
box-shadow: none;
}
.contact-form input:valid {
border-bottom: 1px solid #161613;
}
.contact-form input:valid + label {
top: -20px;
font-size: 12px;
}
.contact-form input:invalid:not(:focus):not(:placeholder-shown) {
border-bottom: 1px solid #d3362a;
}
.contact-form input:invalid:not(:focus):not(:placeholder-shown) + label {
top: -20px;
font-size: 12px;
}
.contact-form input:invalid:focus:not(:placeholder-shown) ~ .requirements {
max-height: 20px;
}
.contact-form .requirements {
position: absolute;
bottom: 20px;
padding: 0 5px;
max-height: 0;
transition: 0.28s;
overflow: hidden;
font-size: 14px;
line-height: 20px;
color: #d3362a;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1>Contact Form</h1>
<form class="contact-form" autocomplete="off">
<div class="row">
<div class="col-md-6">
<input type="text" id="name" name="Name" placeholder=" " required>
<label for="name">Your name *</label>
</div>
<div class="col-md-6">
<input type="email" id="email" name="E-mail" placeholder=" " required>
<label for="email">Email *</label>
<div class="requirements">Error text</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<input type="text" id="message" name="Message" placeholder=" " required>
<label for="message">Message *</label>
</div>
</div>
<div class="row">
<div class="col-md-6 captcha-wrap">
<img src="https://denis-creative.com/wp-content/uploads/2017/06/captcha.jpg" alt="">
</div>
<div class="col-md-6">
<button type="submit" class="btn">Send message</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Обратите внимание, что в примере я подключаю гугловские шрифты и bootstrap.min.css